Lightbox feature added to JaS – JavaScript Slides
Updated September 17th, 2006
After doing some extensive testing, due to some error reports that the overlay layer didn’t cover all parts of the web page if it had a scroll, I’ve now updated the script to take that into consideration as well. A positive effect of this is that, during a slideshow, it will automatically adapt the overlay size if the user resizes the web browser window or scrolls within it.
Also, one of the biggest upsides to this is that I’ve eliminated the need to add CSS specifically for Internet Explorer to handle overflow scenarios. The CSS code below has been updated accordingly.
So, I sincerely ask of you to download the example package (ZIP file link) to get this important fix, or if you already have your own custom CSS, to re-download the JaS JavaScript file and simply replace your current one.
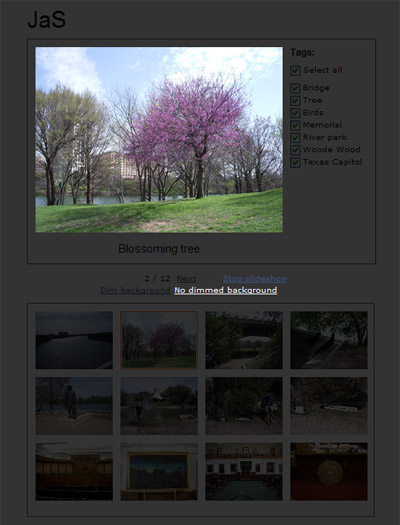
Looking at nice features like Lightbox JS and what my friends at Particletree did with Lightbox Gone Wild!, I found it to be a given to add this functionality to JaS – JavaScript Slides. Now the image view, as well as the slideshow feature, supports it in different combinations.
There are a few settings in the JaS JavaScript file to make it work, and some new CSS additions in the example package (ZIP file link) to make it look good as well. So either download the complete example package again (recommended), or make sure to at least get the new JavaScript file and add the CSS described below.

New JavaScript settings
dimBackgroundOverlayId : "jas-dim-overlay"- The
idof the element that is used as an overlay to create the dimmed background. dimBackgroundId : "dim-background"- The
idof the element for the link that will show the dimmed background. noDimBackgroundId : "no-dim-background"- The
idof the element for the link that will hide the dimmed background. allowDimmedBackground : true- If the dimmed background feature should be available.
automaticallyDimBackgroundWhenSlideShow : true- If the dimmed background feature should automatically be activated when a slideshow starts.
CSS additions for the dimmed effect
Like the Particletree guys, I choose to control the transparency solely through CSS, as opposed to using a semi-transparent PNG image. These are the CSS additions:
/*
General look of the overlay element
*/
div#jas-dim-overlay{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: #000;
opacity: 0.8;
display: none;
}
/*
To make the link that turns off the dimming
be clickable when in dimmed mode
*/
ul#dim-background-controls li#no-dim-background{
position: relative;
z-index: 2;
}
In the ie.css file, the following CSS is added to cover up for some IE shortcomings:
/*
To cover up for float/position: relative bug in IE
*/
body{
position: relative;
}
The position: relative is applied to the body element to get rid of the unexpected position: fixed effect in IE when setting position: relative to an element within a floated element. For more info, read Emil’s IE6 resize bug (position: relative becomes fixed).
Happy JaS-ing now! 🙂
PS. Thanks to Teddy and Chris at adocca for doing some testing for me. DS.

[…] JaS – like your own mini-Flickr Published on Wednesday, April 12th, 2006 Lightbox feature added September 15th 2006. Pretty much […]
[…] vaScript focusing library Published on Friday, September 22nd, 2006 When I added the lightbox-like feature to JaS I was talking to my frien […]
hi Robert,
i get stuck using jas.js with jQuery.js in same page
when loading jas.js before jQuery.js -> jas does not work
if jQuery.js loaded before jas.js -> jQuery does not work
this only happen with IE , it does work in FF without problems
although i'm calling jQuery like this
$j=jQuery;
then $j() not $() because i noticed that jas using $()
what i should do to make IE working with both jQuery and jas without problems
note: i'm not getting error but js files does not affect.
yours
oDesk
how i can pause the next image untill its loaded then continue the show?
also when loop lasts it dose not go from begining it's just stop
so how i make it loop for ever?
your
oDesk
oDesk,
Try replacing all instances of <code>$</code> with <code>document.getElementById</code>. Then it should probaly work with jQuery.
As of now, waiting for loading and repeating slide shows aren't supported.
hi Robert,
i changed $ to $jas
instead of replacing $ with document.getElementById
and now it dose work
thanks for your fast reply
yours
oDesk
oDesk,
I'm glad it worked out for you! 🙂
This really should be a no brainer approach to improving adult mother-son relationships.
This is often a subtle change and it can occur very slowly.
With the availability of streaming videos, these demonstrations may be viewed time
and again, making it the perfect learning tool to foster an
adult learner’s interest.