PictureSlides plugin for jQuery – create compelling slideshows and thumbnail galleries
Some time ago I released PictureSlides, a DOMAssistant plugin to create compelling slideshows and thumbnail galleries, with a number of customizable options. Recently, I ported PictureSlides to also work with jQuery, so if you want to do something spiffy with images, I recommend you check it out!
What is PictureSlides?
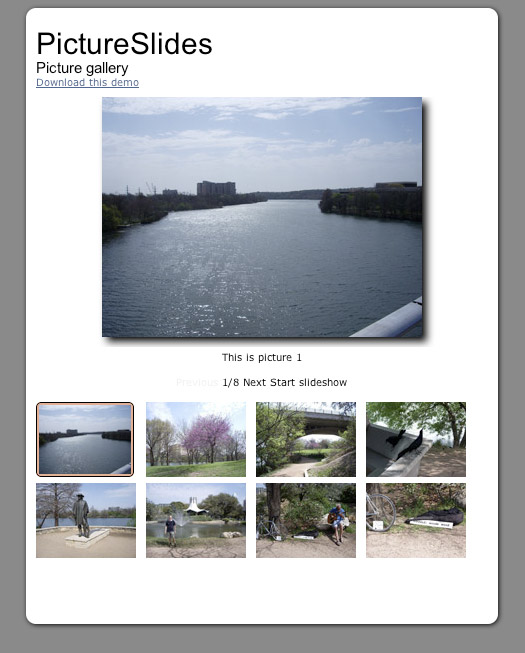
PictureSlides is a highly customizable JavaScript-based way to easily turn your images into a collection viewable as a slideshow, and with fading effects, if desired. It can be a stand-alone slideshow or have a complete image library look with thumbnails, navigation buttons and whatever you like.
It completely respects the already existing HTML in the web page, and creates the functionality from there. This also means that it is very easy to offer an accessible fallback for those without JavaScript enabled.
How it works
Simply put, PictureSlides consists of one settings file and one core functionality file. This basically means that when an updated version comes along, you can update the functionality file but keep your settings file (unless some new exciting settings are added as well, of course 🙂 ), to ensure staying up-to-date is as hassle-free as possible.
To go into more detail, and find out all the available settings, read more in the PictureSlides implementation instructions.
Demos
Download PictureSlides
If this sounds interesting, please visit the PictureSlides web site, download PictureSlides and try it out! Enjoy! 🙂


I Think something is not working with your demo on firefox 3.
When I click, the image shown fade out to the same image and then go to the clicked one !
nice day !
Very nice!
(as a blueslover and gitarist I love seeing Stevie’s statue in your slideshow ;-))
Remy,
Hmm. Which demo? The one with the thumbnails? I use Firefox 3, on a Mac, and it seems to work fine there.
RobertDM,
Thank you! And yeah, it was great seeing the Stevie statue when I was in Austin for SXSW some years ago. 🙂
Hi Robert,
I get the same bug as Remy on the <a>picture gallery demo. Each slide fades out to zero opacity, briefly flashes at full opacity then changes to the next photo.
I'm using firefox 3 on OSX. It works fine in Safari 3.
Hmmm, your comment script seems to strip href out of links. That comment should have linked to
http://www.robertnyman.com/picture-slides/demo-pa…
Jim,
I understand what you mean, but I don't see that. To me, it behaves the same in Firefox and Safari. Funky.
Optical illusion? 🙂
[…] PictureSlides – a highly customizable JavaScript-based way to easily turn your images into a collection viewable as a slideshow, and with fading effects. It can be a stand-alone slideshow or have a complete image library look with thumbnails, navigation buttons and whatever you like. […]
Do all pictures ( and thumbs ) need to be of the same dimensions ?
Works like a charm on my iPod Touch. Very nice indead!
Hi Robert,
I first only looked at it is Safari, which indeed work fine for me, but I get the same problem in firefox (version 3.0.1) on Mac. In Opera on Mac it doesn't fade out at all. (version 9.52).
If it helps I've made some screencaptures so you see what I see.
slideshow in opera 9.52
slideshow in Firefox 3.0.1
(Their made with demo software hence the watermark but you can still see what happens)
On windows it works fine in all browers I tried (firefox, safari and IE.) except for Opera which gives same result as on the mac.
Oops, got a typo in the Firefox screencapture, here's the correction:
slideshow firefox 3.0.1
sorry!
I've experienced the same problems with image transitions as Remy and Jim, both with your examples and my own. I don't think it's browser specific and I have seen it on Mac and Windows browsers. It appeared to me that the images weren't being preloaded properly, so I tried loading the large images at the bottom of the bottom of my page in a hidden div and the images transitioned smoothly all the time.
Peter,
Nope, it's up to you to choose the size.
BARTdG,
Great! 🙂
RobertDM,
Thanks for taking the time to show the problem! I think, and hope, Andrew is spot-on with his comment, and this is about preloading. In the PictureSlides settings file, there's an option for that: <code> usePreloading : false</code>.
Download the code, and please try and set that that to <code>true</code>, and hopefully things will work as anticipated! 🙂
Andrew,
Thanks!
Hi Robert,
I saw same thing as RobertDM even with usePreloading set to true. That's why I came up with an alternate way of preloading. Perhaps something needs to be tweaked with the script's preloading function.
Cheers,
Andrew
Andrew,
Hmm… Well, if set to true, it does create images and set their so currently I'm not sure why that wouldn't work…
[…] robertnyman.com Format: Javascript jQueryDownload – Preview Diese Icons verzweigen auf soziale Netzwerke bei […]
is it possivle to change images upon mousover?
michael,
Sorry, you need to tweak the script then, alternatively add your own script applying mouseover/mouseover events to the images.
[…] ??????? […]