Mozilla Labs’ online code editor Bespin
One of the more interesting places to look for new things are Mozilla Labs, and it’s refreshing to see how they think outside the box to create future features and usage ideas.
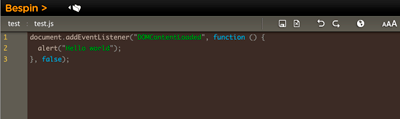
The project I’d like to mention today is Bespin, which is something as spectacular as an online code editor. First, it’s geeky wonderful to see any product named after something in Star Wars. 🙂

Second, as opposed to what I’ve seen before, Bespin (while in a very early state) shows lots of promise and possibilities. You can have a number of projects, files and settings, customize it with your own commands etc. It also has a quick keyboard switch (Ctrl + J, no matter the platform) to go between a command line and the editing area. In the command line area, type “help” followed by Enter to see all available commands in your current context.

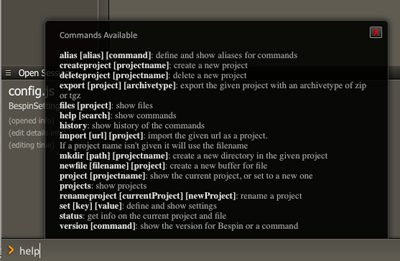
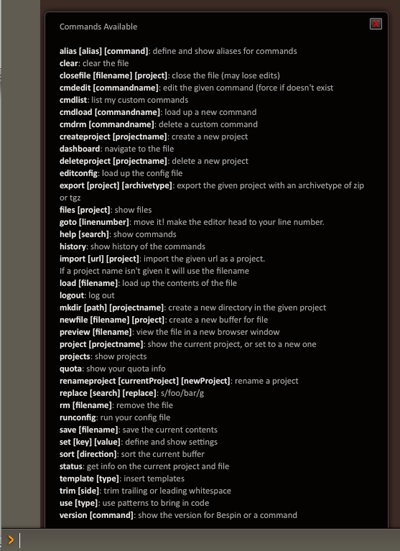
For instance, in the command line, you have these different commands:
Commands Available
- alias [alias] [command]: define and show aliases for commands
- clear: clear the file
- closefile [filename] [project]: close the file (may lose edits)
- cmdedit [commandname]: edit the given command (force if doesn’t exist
- cmdlist: list my custom commands
- cmdload [commandname]: load up a new command
- cmdrm [commandname]: delete a custom command
- createproject [projectname]: create a new project
- dashboard: navigate to the file
- deleteproject [projectname]: delete a new project
- editconfig: load up the config file
- export [project] [archivetype]: export the given project with an archivetype of zip or tgz
- files [project]: show files
- goto [linenumber]: move it! make the editor head to your line number.
- help [search]: show commands
- history: show history of the commands
- import [url] [project]: import the given url as a project.
- If a project name isn’t given it will use the filename
- load [filename]: load up the contents of the file
- logout: log out
- mkdir [path] [projectname]: create a new directory in the given project
- newfile [filename] [project]: create a new buffer for file
- preview [filename]: view the file in a new browser window
- project [projectname]: show the current project, or set to a new one
- projects: show projects
- quota: show your quota info
- renameproject [currentProject] [newProject]: rename a project
- replace [search] [replace]: s/foo/bar/g
- rm [filename]: remove the file
- runconfig: run your config file
- save [filename]: save the current contents
- set [key] [value]: define and show settings
- sort [direction]: sort the current buffer
- status: get info on the current project and file
- template [type]: insert templates
- trim [side]: trim trailing or leading whitespace
- use [type]: use patterns to bring in code
- version [command]: show the version for Bespin or a command

Quite a lot, eh? Some of the more used ones are createproject, mkdir, newfile, save, load and preview. A short collection of hints can be found in MozillaWiki – Labs/Bespin/Tips.
Current state
When it was initially released (Ajaxian release post and discussion), I couldn’t even write curly braces with it with a Swedish keyboard (wrote a comment, got no reply – probably the only one in that thread that didn’t get one 🙂 ), but that seems to have been resolved now.
It supports color coding and some other niceties, but in the long run, naturally code completion and/or bundles (like in TextMate) would be needed to make it a real competitor.
Web browser support
I guess this should work with Firefox, Safari, Opera and Chrome, due to what it’s based on, but I could only use it in Firefox and Safari 4 (no log in present in Opera, and stopped by a dialog in Chrome).
Where this brings us
For a lot of people, this gives them the opportunity to host and edit code directly in a web browser, and in future versions of Bespin, the possibility to share code and/or import open-source projects directly. For others, and this is the most important part, I think, it shows you the enormous potential one can get by using the canvas element (supported by all web browsers, except for, of course, Internet Explorer).
With new web technologies, the future seems very bright for us web developers! If only every web browser vendor was aboard the evolvement train…

Hi Robert,
Do you have any ideas for innovations to improve Bespin’s accessibility? Or ideas for the canvas element’s accessibility in general? Canvas accessibility has been an ongoing discussion in the HTML5 WG and WAI PFWG.
Thanks,
Laura
Robert,
Thanks for the article!
Laura,
We do have some ideas. There are several things that we can do, and one of them is to have an accessible mode that keeps a shadow div or textarea that is off screen. With some focus magic, the reader will see it as the editor and will be able to interact with it….. and we can use ARIA in that shadow to get things done.
We need to play around, but this is a potential shortish term way to do this. We are very interested in a longer term solution to making canvas based apps accessible in the large.
Cheers
Dion
Thanks for the info Dion. Much appreciated.
Laura
Dion,
No, thank you (and others) for your time and for creating a really cool tool. 🙂
Laura,
To be honest,I don't know that much about the inner workings of <code>canvas</code>, and while Dion's suggested short-term solution might help, I would love to see HTML 5 to incorporate this into the discussion.
Could imagine a hell lot of use of it. 🙂
Support for non US keyboard layouts would be a good idea.
Great article!
What do you think about this?
http://www.onlinecodeeditor.com