Releasing Inline Code Finder as a Google Chrome extension
I put a lot of time into ensuring web interface code quality, both for code in projects I work in and in doing code audits for other web sites. One of the best ways to find undesired inline styles, inline JavaScript events and javascript: links, I believe, is my Inline Code Finder extension and now it’s available for Google Chrome as well!
What it does

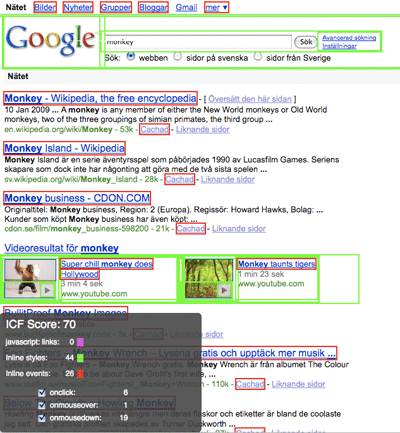
Inline Code Finder traverses through all elements in a web page, and if it finds a HTML element with any of these, it will highlight them:
- Inline JavaScript events
- Inline style
javascript:links
The idea is to help separating content (HTML) from presentation (CSS) and interaction (JavaScript), and also for performance, to make sure HTML pages are as lightweight as possible to load while all styling and JavaScript code should be kept in separate files so they can be cached and reused.
I strongly encourage you use it to improve your interface code: Download Inline Code Finder for Google Chrome.
NOTE: To be able to install extensions, on Windows/Linux you need to have Google Chrome for Windows/Linux from the beta channel. For Mac users, you need to install Google Chrome from the Dev channel for Mac. Unfortunately, though, at the time of this writing, extensions are turned off in the Mac version, but instead you can use Chromium for Mac (the base for Google Chrome) to use it (I have heard they will soon be enabled in Google Chrome for Mac as well).
What it’s like writing an extension for Google Chrome
Coming from a background of having written a number of extensions for Firefox and Firebug, I was eager to offer my functionality in another web browser, and also evaluate the developer experience of the Google Chrome extension model. I have to say that, so far, it has been extremely pleasant writing an extension for Google Chrome! It seems like they have carefully studied in what areas Firefox have succeeded, and also its problem areas, and just made sure that extension development goes as smooth as possible.
It literally just takes a few minutes to get your first extension loaded into Google Chrome, and from there on, there’s a good documentation for achieving most things you would probably want to do when developing an extension. For instance, one thing’s that’s quite cool is using the HTML5 localStorage for storing options for your extension.
To share your extension with the world, or just find other extensions you might be interested in, Google have launched the Google Chrome Extensions gallery. What’s quite nice here is that as a developer, unless you try to access you try to access the user’s files on disk or use certain APIs in your extension, there’s no review process! This means that I can deploy, and update, my extension at any time I want to and it will be live immediately! People who have gotten used to waiting with the review processes of Apple’s App store or Mozilla’s add-ons will absolutely love this!
I for one just hope that they can manage to keep it this way, but at the same time, I’m a bit wary that it will maybe only be like this until Google Chrome will suffer from some serious exploit, and then they will have reviewing queues just like anyone else. Only the future can tell, I guess.
Both with developing extensions, and getting rid of the review process for most extension types, I think Google have gotten many many things right. I sure hope the work with Jetpack for Mozilla, which is planned in practice be the future extension model of Firefox, will achieve similar results – so far it looks very promising with existing and upcoming API support, and jQuery being included by default in Jetpack.
The dream, which will most likely only remain a dream for some time, would naturally be to have identical extension models for as many web browsers as possible, so any developer can offer their extensions to everyone, no matter the web browser.
For now, though, I’m quite happy with the extension development process for Google Chrome, and I hope to release more extensions for it soon. 🙂

[…] 18: Releasing Inline Code Finder as a Google Chrome extension […]